Helpful HTML and CSS Snippets for Duda Blog Posts
Useful suggestions for adding additional formatting flexibility to Duda blog posts.
Duda is an excellent platform for creating your website. It is suitable for you do-it-yourselfers who have the time and inclination to attempt a website on their own. But just like any other tool, it takes a clear vision, creative design, rigorous implementation, application of best practices and great content to develop an outstanding end-product.
Extend the blogging capability with HTML editor widget
The blogging functionality in Duda is simple to use and includes basic formatting options. However, occasionally, you may be interested in formatting sections of content differently than the available options. Fortunately, Duda blogging also includes the ability to add HTML snippets to your page with the HTML editor widget. The following are examples of how to add additional formatting and flexibility to your Duda blog post using the HTML editor widget.
Some helpful references
If you are new to HTML and CSS, you may need additional examples or explanation to get the exact formatting and structure you desire. The following are free resources that you may find helpful:
- w 3schools .com - Excellent reference site with tutorials, references and examples of HTML, CSS and more.
Example 1: Quotes & Citations
Final rendering
"..meeting people activates the same region of the brain responsible for assigning prices to objects. And after we’ve assigned a value to a person, we make the decision about how to orient ourselves to that person: do we want to get closer? Knowing what this person’s value is to us, do we want this person to be involved in our network?"
Code snippet added to HTML editor
<style>
.quote-container {
border-left: solid 8px #777777;
font-style: italic;
padding-left: 1em;
padding-right: 2em;
text-align: left;
font-size : 120%;
}
.citation {
padding-right: 3em;
text-align: right;
}
</style>
<div class="quote-container">
<p>"..meeting people activates the same region of the brain responsible for assigning prices to objects.
And after we’ve assigned a value to a person, we make the decision about how to orient ourselves to that person: do we want to get closer?
Knowing what this person’s value is to us, do we want this person to be involved in our network?"
</p>
<div class="citation">
<cite> <a href=" -The" id="1757358027">https://www.psychologytoday.com/ca/blog/the-science-luck/201302/the-science-first-impressions"&...
Science of First Impressions, Psychology Today</a></cite>
</div>
</div>
Hint: If you have more than one quote within the same blog post, only include the <style> ... </style> block with the top most occurrence.
Example 2: Embedding a Video Using an iframe
Final Rendering
Code snippet added to HTML editor
<style>
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0px;
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="video-container">
<iframe frameborder="0" width="560" height="314" src=" https://biteable.com/watch/embed/pay-it-forward-2181579/2817dc08b4a63a41f88690ea2a452aeda82acc70&quo...
;
allowfullscreen="true" allow="autoplay"></iframe>
</div>
Example 3: Limit videos suggestions to those in your channel
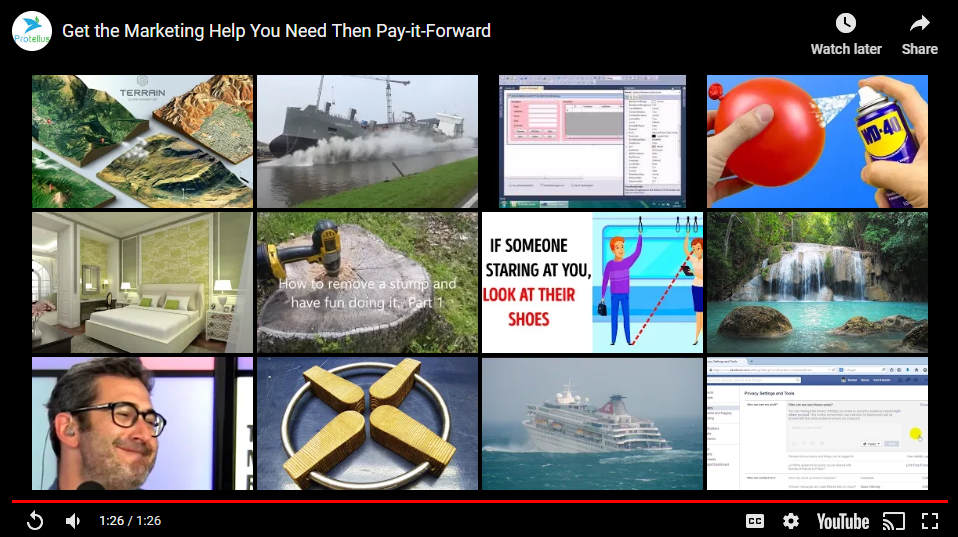
Like it or not, Google forces a"related videos" screen at the end of embedded YouTube videos. If you don't like that practice, there is a way to limit the suggested videos included on the related videos to those on your channel by adding a rel=0
parameter at the end of the src attribute in the iframe.
This is what the related end screen looks like by using the embed code copied directly from YouTube.
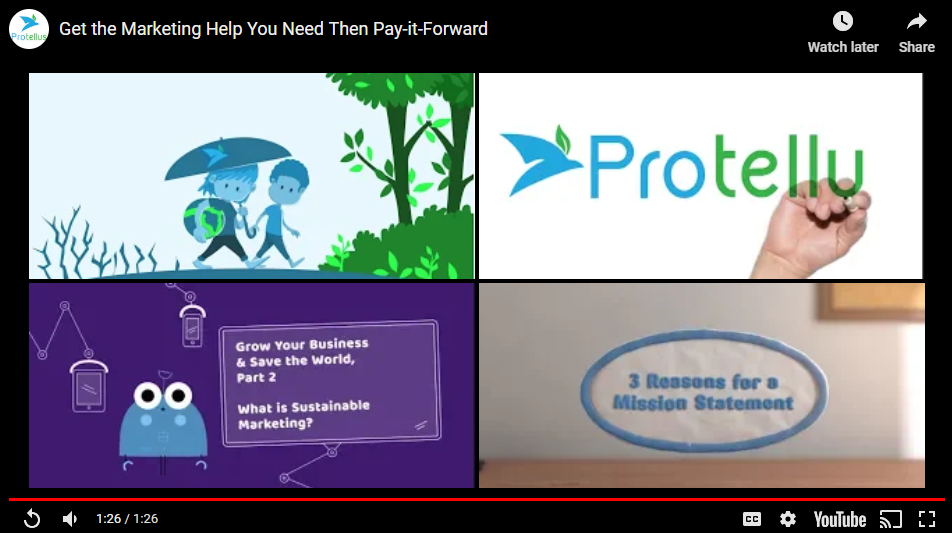
Although it is still not an ideal solution, you can limit the suggested videos on the end screen to those from your channel by appending the ?rel=0 parameter. The following is the result.
The original embed code from YouTube:
<iframe width="560" height="315" src=" https://www.youtube.com/embed/Z7418lDpnpo
"
; frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Now, the modified embed code for the same video with the ?rel=0
parameter added:
<iframe width="560" height="315" src=" https://www.youtube.com/embed/Z7418lDpnpo?rel=0
"
; frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Example 4: Nested Numbered and Bulleted Lists
Final rendering of nested lists
- Business name
- Address
- City
- Province/State
- Postal/Zip
- Telephone number
- Hours of Operation
- Sunday
- Monday
- Tuesday
- Wednesday
- Thursday
- Friday
- Saturday
Code snippet for nested numbered and bulleted lists added to HTML editor
<ol style="line-height:1.75">
<li>Business name</li>
<li>Address</li>
<li>City</li>
<li>Province/State</li>
<li>Postal/Zip </li>
<li>Telephone number</li>
<li>Hours of Operation</li>
<ul style="list-style-type:square; padding-left:3em;">
<li>Sunday</li>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
<li>Thursday</li>
<li>Friday</li>
<li>Saturday</li>
</ul>
</ol>
Helpful resource :
https://www.w3schools.com/html/html_lists.asp