Example of a Custom Slider Gallery Widget for Duda Sites
Share
The Need For Something Different
The adage - "one picture speaks a thousand words" is the perfect encapsulation of why images are such useful components of web pages.
We incorporate images to make pages more visually appealing, incite emotion, explain complex ideas, persuade, reinforce text-based messages, and many other reasons. With so many different use cases, it's not surprising that there's a need for different implementation approaches for including pictures into web pages.
This article provides detailed instructions for implementing an image slider widget that extends functionality beyond the native Duda slider widget.
Slider Gallery Widget Features
The image slider gallery widget described in this article offers the following features and benefits:
- Layout optimization with an adjustable thumbnail panel position (bottom, top, left or right)
- End-user control of thumbnail panel hide/display
- End-user control of auto-play
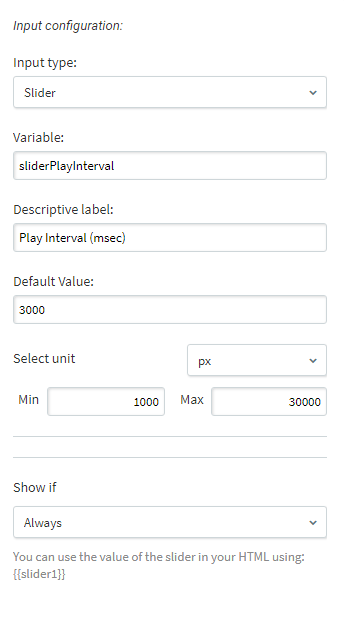
- Programmable autoplay interval
- Fine-tune displayed images with three scaling modes
- Click to full-screen light-box mode
- Main view-port image zoom
- Simplify user interactions by removing the extra slider controls
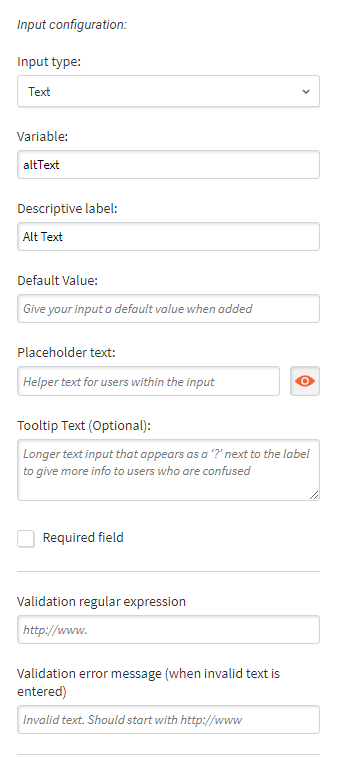
- Add SEO-friendly alternative text for each image
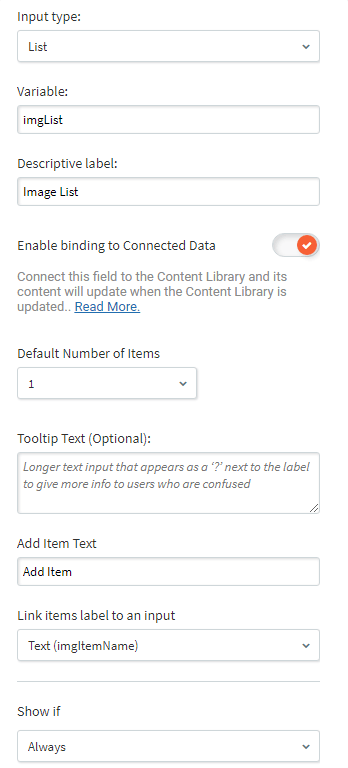
- Conveniently populate images one at a time or many at once by connecting to Duda collections
Contents
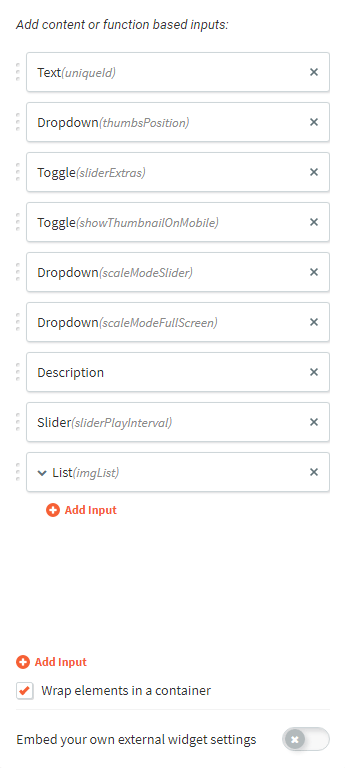
Using the Widget Requirements Hosting Unite Gallery Source Code License STEP 1: Download the Unite Gallery source code STEP 2: Copy Unite Gallery source code to web server STEP 3: Add widget user interface elements STEP 4: Add the styling elements STEP 5: Add the widget HTML code STEP 6: Add the widget CSS code STEP 7: Add the widget JAVASCRIPT code STEP 8: Save and publish the widget We'll Implement it For YouImportant Note: If you use other custom widgets that have CSS code on the same web-page as the Slider Gallery Widget, download, copy and paste the code to include the stylesheet in the page's header HTML as shown below.
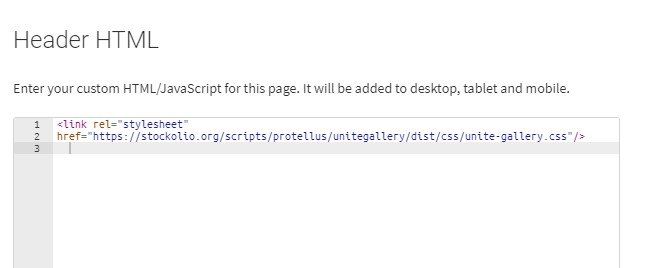
Header HTML Code
If you host the Unite Gallery code
on your web-server, replace the path to the stylesheets as described in Step 6.1
Requirements
You must have a Duda plan that permits access to the Widget Builder to add the Slider Gallery Widget to your account.
If you have no prior experience creating Duda widgets, you can learn the basics here.
Hosting Unite Gallery Source Code
The Slider Gallery Widget is built using Unite Gallery
open source code. The Unite Gallery sources must be hosted on an accessible web server.
If you do not have your own web server to host the sources, you may reference existing sources on the web server provide by Protellus:
https://stockolio.org/scripts/protellus/unitegallery/dist Step 2
Copy the Unite Gallery sources to your web server
Note: If you use the Unite Gallery sources hosted on the web server provided by Protellus you may omit this step.
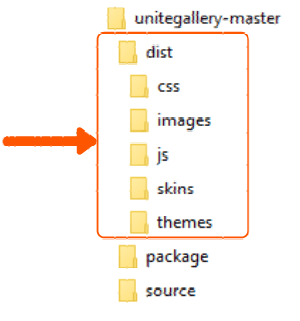
Unzip the
unitegallery-master.zip
file downloaded in the previous step.Use cPanel, or your hosting platform's file manager, to copy the
unitegallery-master/dist
sub-directory tree to your host system. Make note of the path to the
dist
sub-directory. You will need this path in steps 6.1
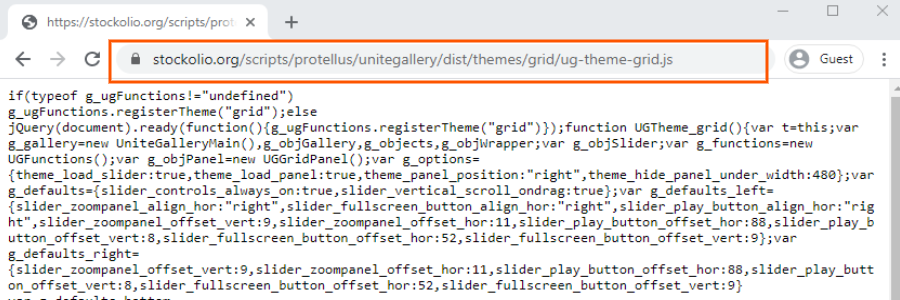
and 7.1, and 7.2. For example: https://stockolio.org/scripts/protellus/unitegallery/distConfirm the Unite Gallery files were posted correctly and accessible from your web server by entering the path to the ./
themes/grid/ug-theme-grid.js
source file into a web browser address bar and display it's content.Step 3.4
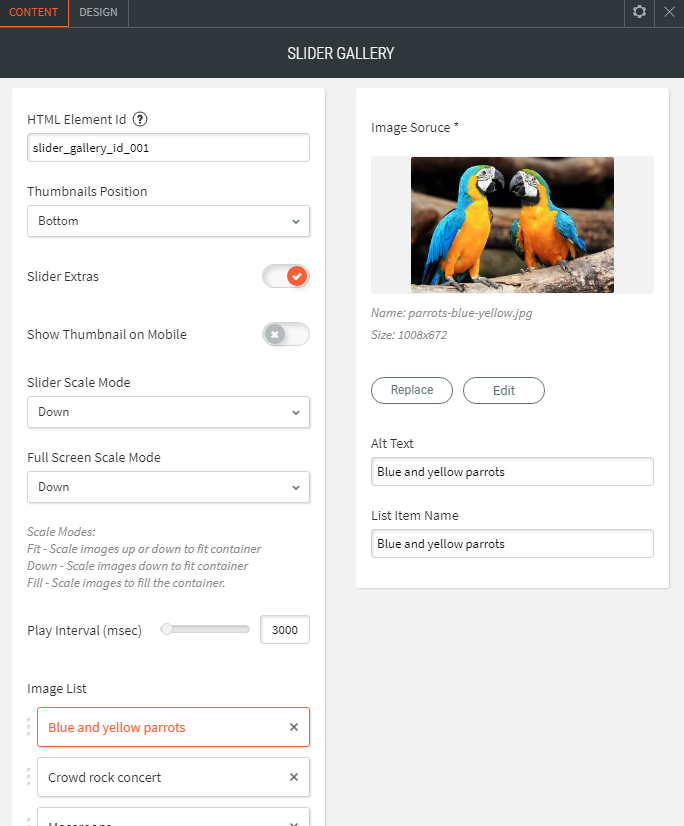
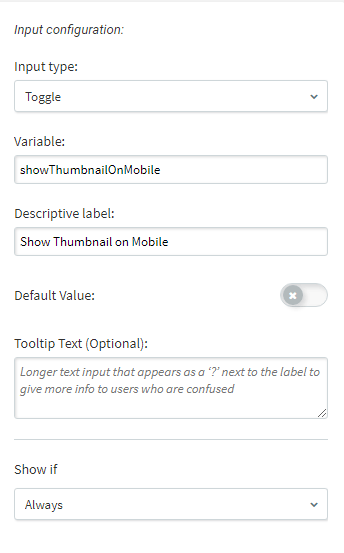
showThumbnailOnMobile specifies whether the thumbnail panel is displayed by default on devices when the screen width is 480 pixels or less.When
true, the thumbnail panel is displayed by default and the user must tap to hide the panel. When
false, the user must tap the indicator to display the thumbnail panel and tap a second time to hide it.Step 3.5
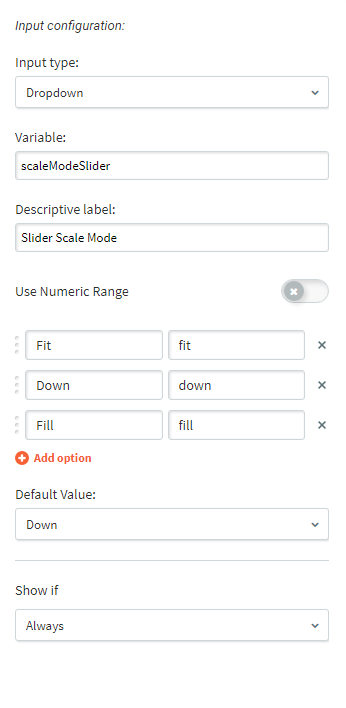
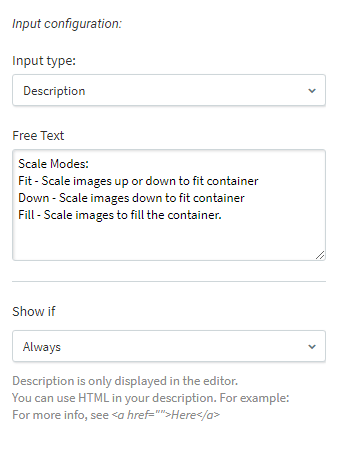
scaleModeSlider specifies how images are scaled to fit or fill the primary slider viewport.Fit - Images are scaled up or down as needed to fit the primary slider viewport.
Down - Image are scaled down to fit the primary slider viewport. Smaller images are not scaled up.
Fill - Images are scaled to fill the primary slider viewport.
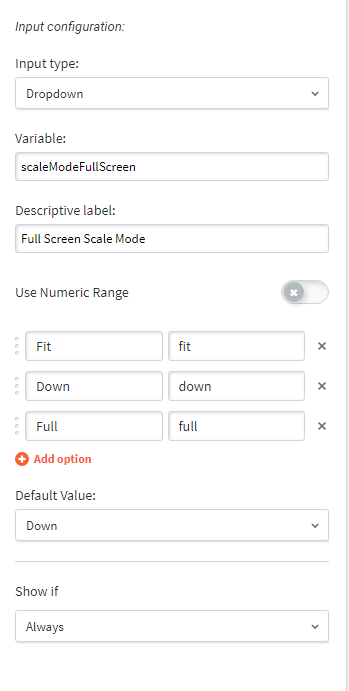
Step 3.6
Add the
scaleModeFullScreen dropdown field.scaleModeFullScreenspecifies how images are scaled to fit or fill the screen when in Full Screen mode.Fit - Images are scaled up or down as needed to fit screen.
Down - Image are scaled down to fit the screen. Smaller images are not scaled up.
Full - TBD
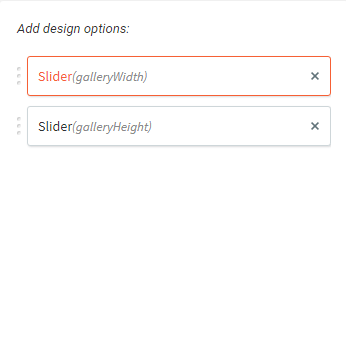
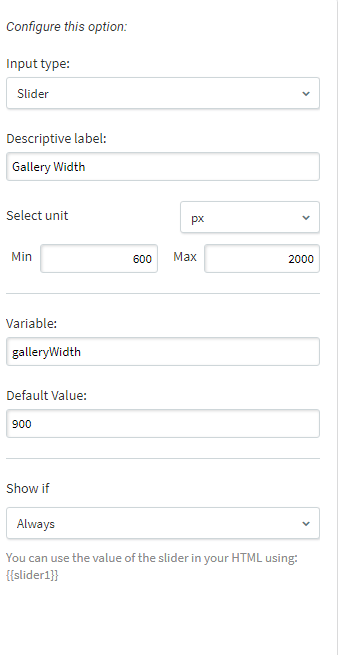
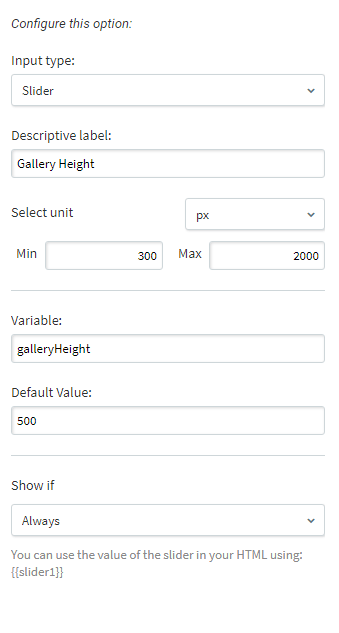
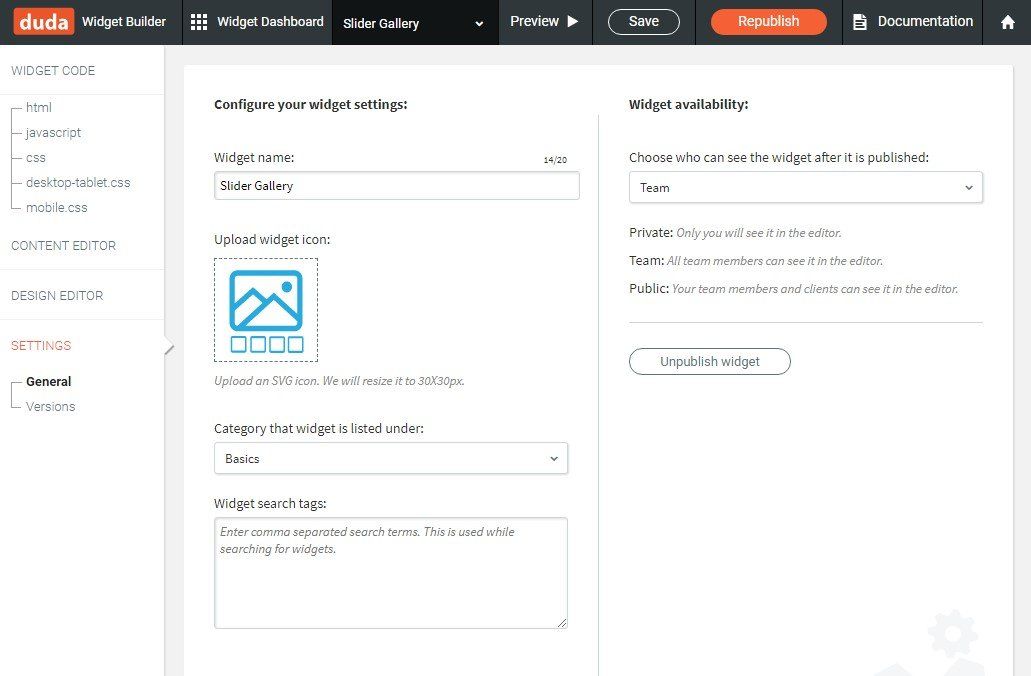
Step 4
Using the Duda Widget DESIGN EDITOR, add styling elements to the Slider Gallery Widget.
galleryWidth galleryHeightStep 5
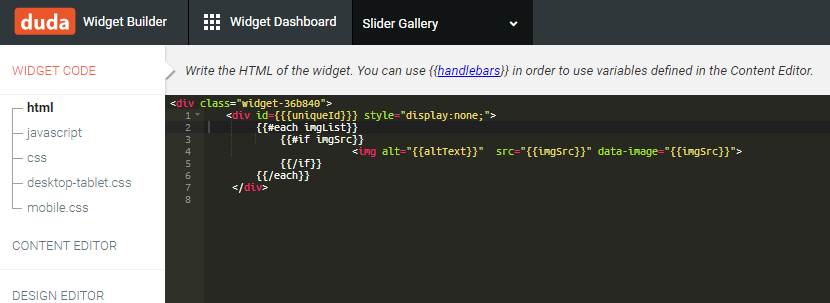
Download the Slider HTML code and copy it to the html tab of the Duda Widget Builder.
Step 6
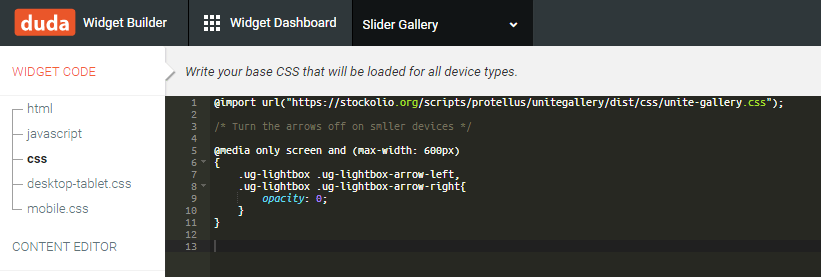
Download the Gallery Widget CSS code and copy it to the css tab of the Duda Widget Builder.
Note: If you use other custom widgets with CSS code on the same web-page, also include the stylesheet in the page header HTML using <link rel="stylesheet" href="path">.
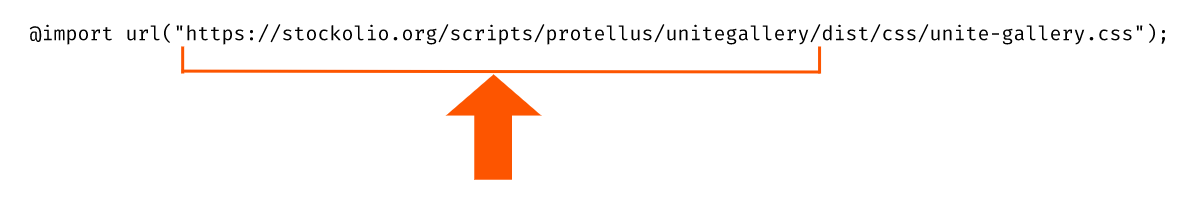
Step 6.1
Change the
@import
function or link rel="stylesheet" href="path"> to reflect the path to the dist
sub-directory on your web server.Note: If you use the Unite Gallery sources hosted on the web server provided by Protellus you may omit this step.
Step 7
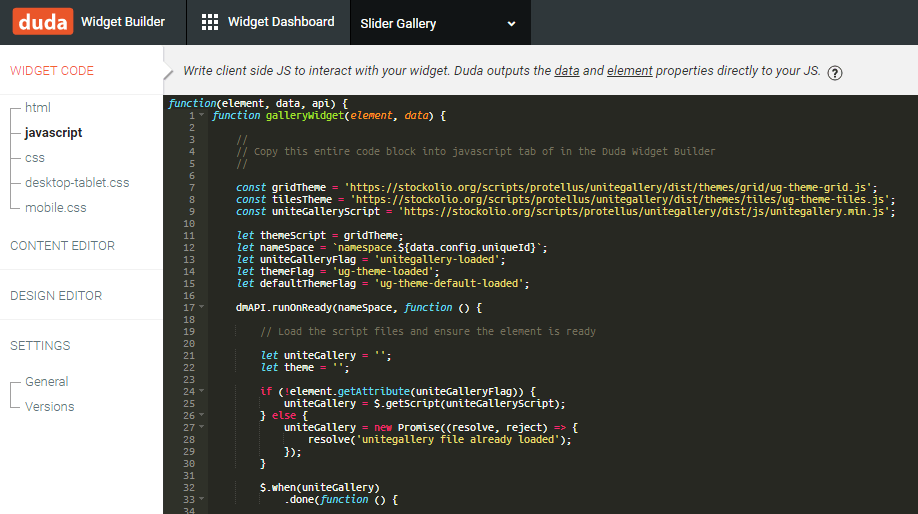
Download the Gallery Widget javascript code and copy it to the javascript tab of the Duda Widget Builder.
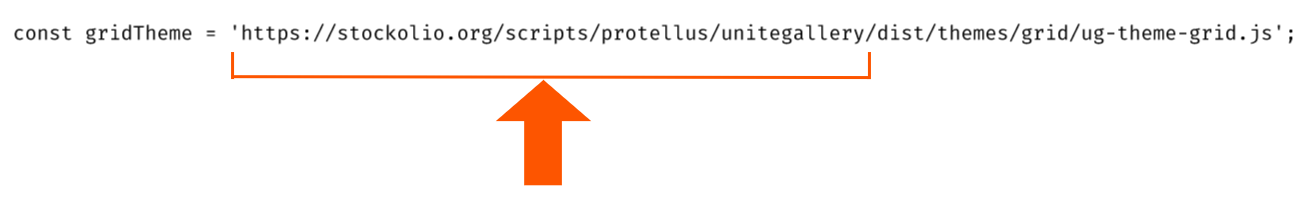
Step 7.1
Change the
gridTheme assignment to reflect the path to the dist
sub-directory on your web server.Note: If you use the Unite Gallery sources hosted on the web server provided by Protellus you may omit this step.
Step 7.2
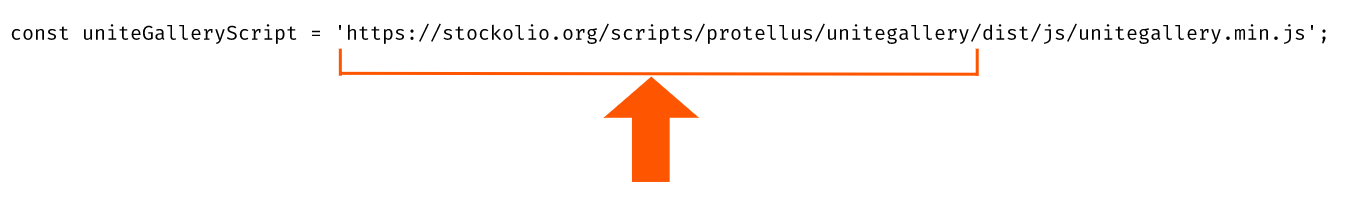
Change the
uniteGalleryScript assignment to reflect the path to the dist
sub-directory on your web server.Note: If you use the Unite Gallery sources hosted on the web server provided by Protellus you may omit this step.
Need Help Implementing the Slider Gallery Widget?
We'll make it super easy or you.
Fill out the order form below and we'll implement the widget on your site for $100 USD.