Iframes are Better for Duda Videos
Try this easy method for embedding YouTube videos onto your Duda website for a much cleaner end-of-video user experience.


November 15, 2019 update: The desired behaviour of showing the video thumbnail at the end of the video no longer seems to work.
The Duda platform provides essential functionality to develop awesome websites suitable for many small to medium size businesses. However, when it comes to embedding videos, the native Duda video widget is rather limited with the ability to only embed videos hosted on YouTube, Vimeo or DailyMotion. Therefore, for good or for bad, the embedded videos take on the playback features implemented by whichever of the three platforms you happen to use. One such YouTube feature is the suggested video end-screen displayed at the conclusion of playback.
Use HTML widget to embed YouTube videos on Duda websites
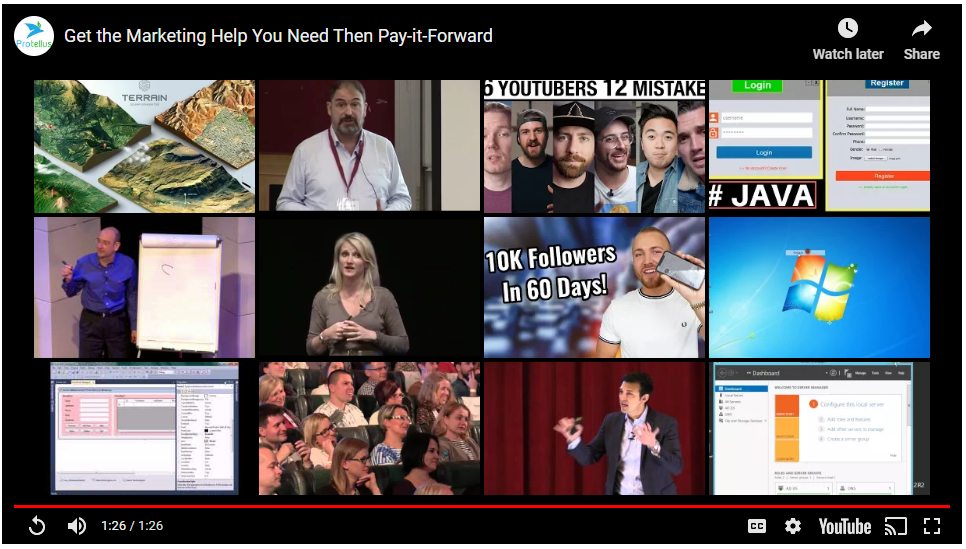
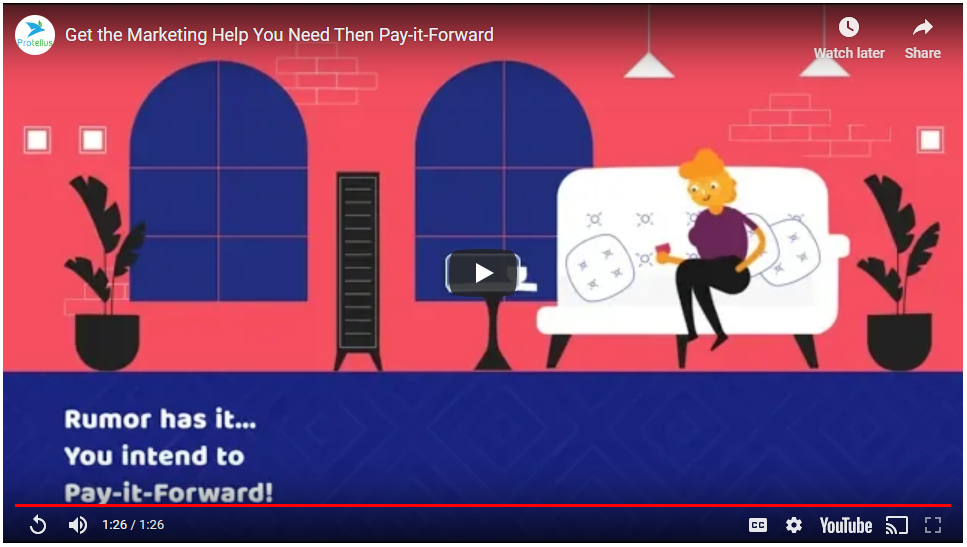
In some applications it's preferred to display the original video thumbnail image instead of the suggested video end-screen at the end of video playback. Although, there's no obvious way to accomplish that change with the native Duda Video widget, it can be achieved through the addition of a code snippet added using the Duda HTML widget. The two viewports of the same YouTube video demonstrate the difference.
Upon initial inspection, there is no difference between how each viewport is displayed. The difference occurs at the conclusion of playback. Play each of the videos to the end see the difference.
Embedded using native video widget
Embedded using snippet added to HTML widget
Example of HTML iframe snippet for embedding YouTube videos
For anyone familiar with HTML, the actual code required to embed the video without the end-screen is straightforward and looks something like this:
<style>
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0px;
height: 0;
overflow: hidden;}
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;}
</style>
<div class="video-container">
<iframe width="560" height="315" src="https://youtube.com/embed/Vjns4aMWlS8?rel=0"; frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
HTML generator for embedding videos with an iframe
Use this simple tool to automatically generate the HTML code snippet.
- Enter the URL of the YouTube video and your email address into the form below and then press "Send HTML Snippet"
- You'll immediately receive an email with the snippet
- Copy the code from the email and paste into a Duda HTML widget
Note that your email is only used to deliver the HTML snippet. You won't be added to a mailing list nor saved in our records.
HTML Snippet for Video
Thank you for contacting us.
We will get back to you as soon as possible.
We will get back to you as soon as possible.
Oops, there was an error sending your message.
Please try again later.
Please try again later.
Give it a try and send me a note at michael@protellus.ca if you encounter any issues!

Are you looking for internet marketing services?
Schedule a free, no-obligation consultation to discuss how we can help you with your website and help you grow your business.
Here are a few other tools you may find helpful...
Protellus provides complete online marketing solutions to help small businesses leap from struggle to stride.
© 2020 Protellus. All rights reserved.