How to Improve Website Ranking on Google by Adding Schema Markup
Get higher Google search rankings for your Wix or Duda website by adding schema markup
Schema markup is an element of Sustainable Marketing
It is widely reported that Google looks at over 200 different factors
to determine page ranking for search results. Website owners have complete control over some of those factors, partial influence over others, and little or no influence of still others. It is essential for startups and businesses with limited marketing budget to prioritize leveraging the controllable factors requiring minimal expense. The use of structured data, also known as schema markup, is one of those factors.
Schema markup is additional code that is added to a web page to help search engines understand what the page is all about. It was developed as a shared vocabulary through a collaboration of industry giants Google, Microsoft, and Yahoo with the larger Web community under a consortium called schema.org. Additional information can be found at https
://schema.org/
Schema markup increases click-through-rates
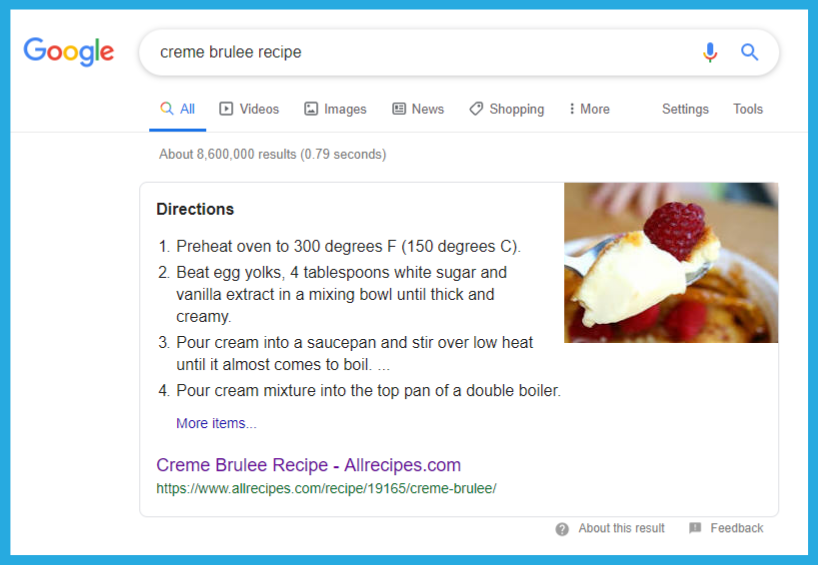
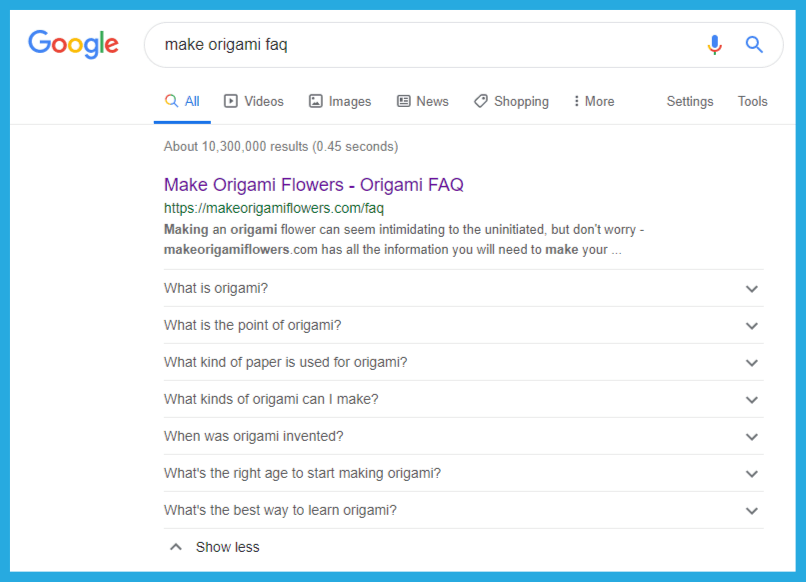
An added benefit of helping search engines like Google understand your page through schema markup is that your page can be represented in search results using rich results such as Google Knowledge Graphs, carousels, and snippets which help with click-through-rates and contribute additional boost to your SERP ranking. Two examples of rich results generated from schema markup are provided below:
Prioritize schema markup for objects with Google rich results
Given that Google represents over 90% of web search activity , it's worth paying attention to their guidance with respect to SEO recommendations - including schema markup. While schema.org defines a hierarchy of over 1000 different object types , Google specifically calls out 30 objects in the Search Gallery with rich results including:
- Articles
- Books
- Breadcrumbs
- Carousels
- Corporate Contacts
- Courses
- Critic Reviews
- Datasets
- Employer Aggregate Ratings
- Events
- Fact Check
- FAQ
- How-to
- Job Postings
- Livestreams
- Local Business Listings
- Logos
- Media actions
- Occupations
- Products
- Question and Answer Pages
- Recipes
- Review Snippets
- Sitelinks Searchbox
- Social Profiles
- Software Apps
- Speakable
- Subscription and paywalled content
- Top Places Lists
- Video
Structured Data Markup Helper simplifies generating markup
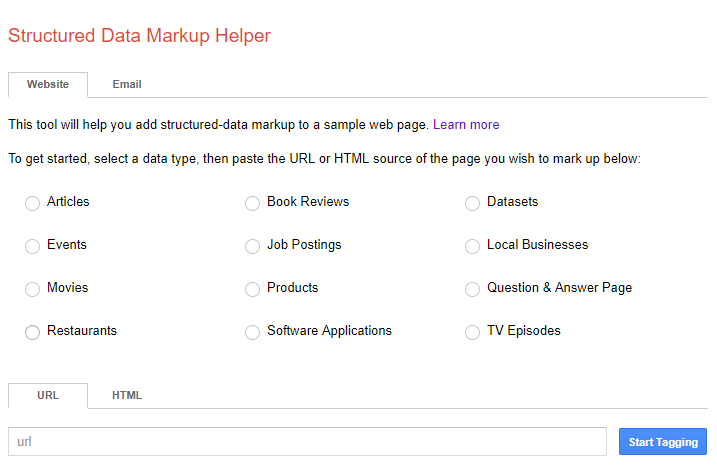
When you are ready to generate schema markup for your site, Google provides a user-friendly Structured Data Markup Helper
to simplify the process of generating the applicable markup code for 12 different objects.
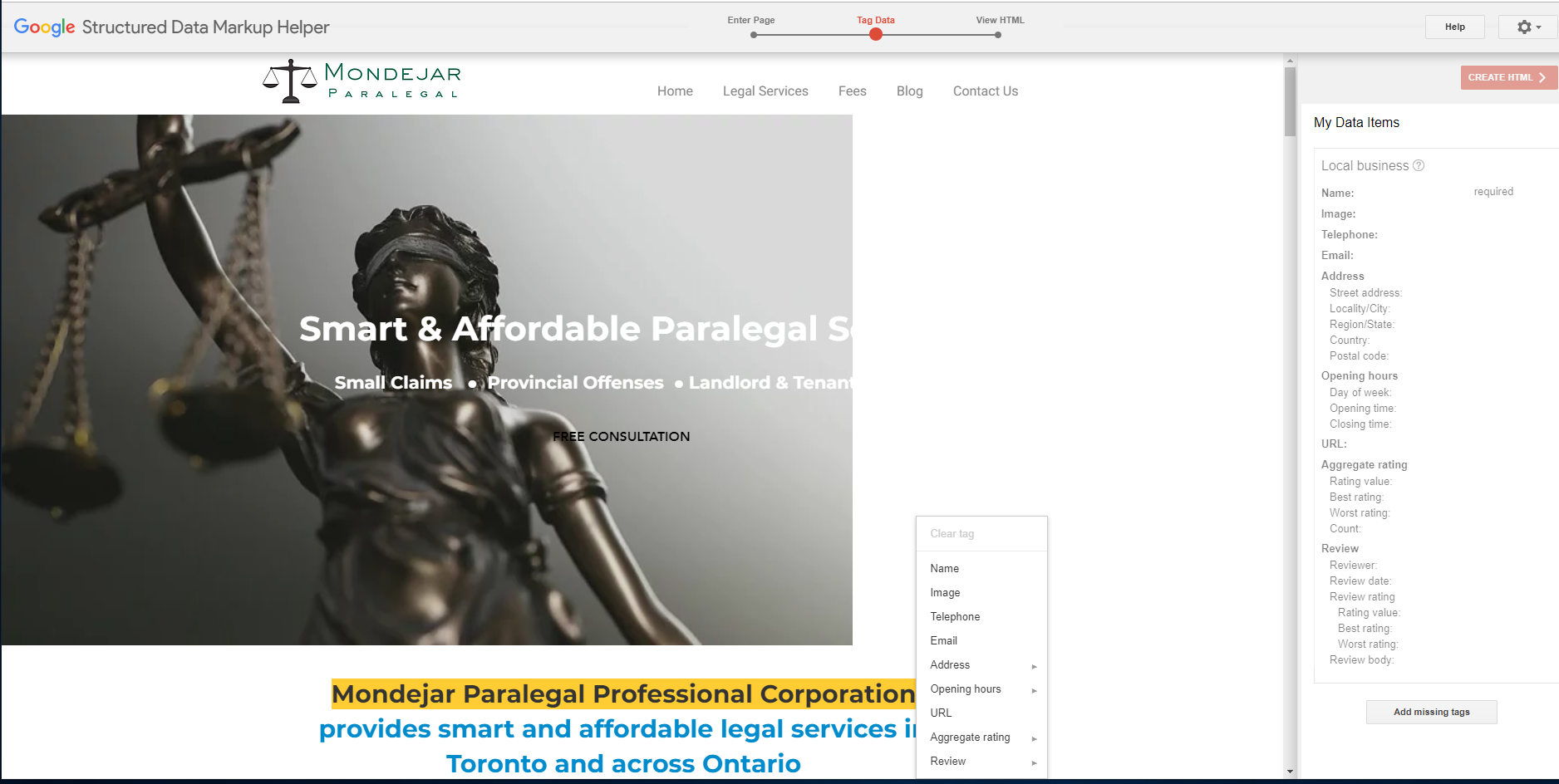
Simply choose one of the 12 object types, enter the URL of the page of interest and then begin tagging properties of the object by highlighting content on the page and selecting the corresponding tag.
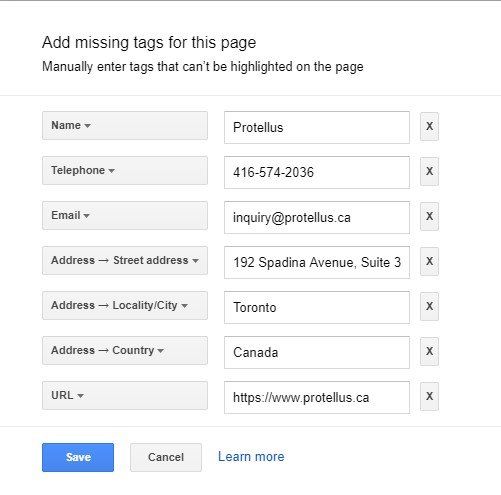
If any of the required or optional properties are not visible on the page to be highlighted, you can manually add the properties using the "Add missing tags" functionality.
Generate the markup code
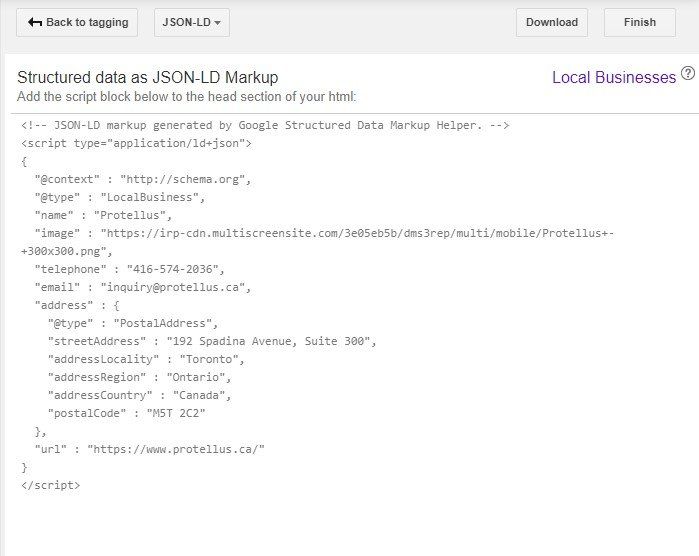
After all of the tags are entered, create the markup using JSON-LD by tapping the "CREATE HTML" button, then copy all of the text into your buffer.
Add the markup to your page header
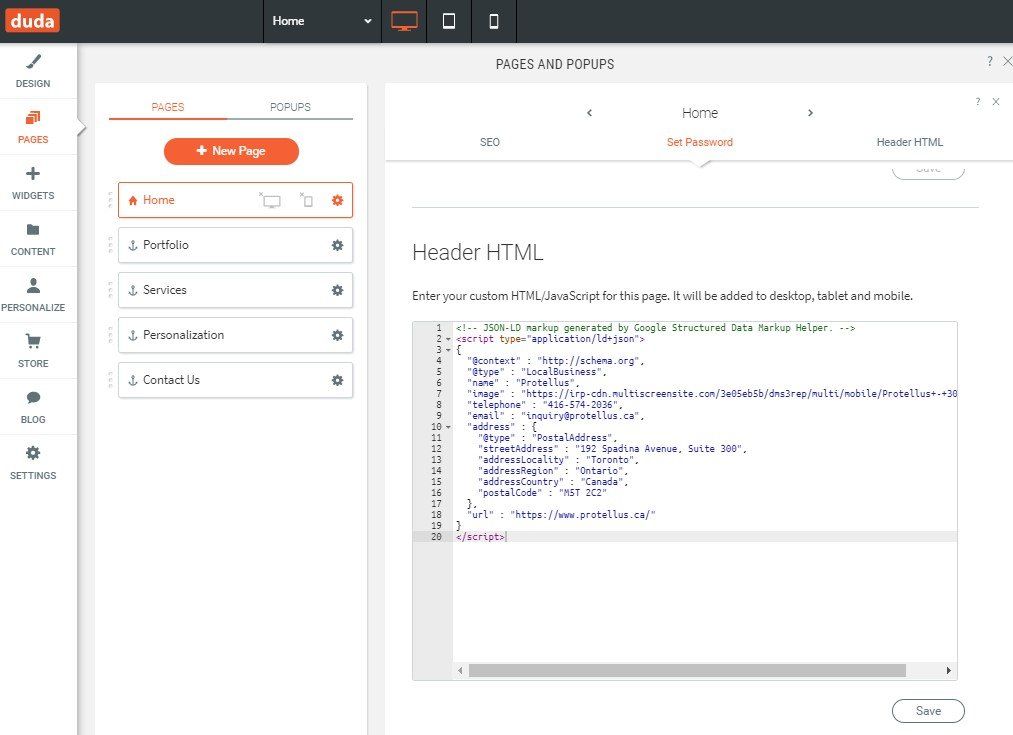
On Duda sites, add the markup code to your page header via the PAGES menu.
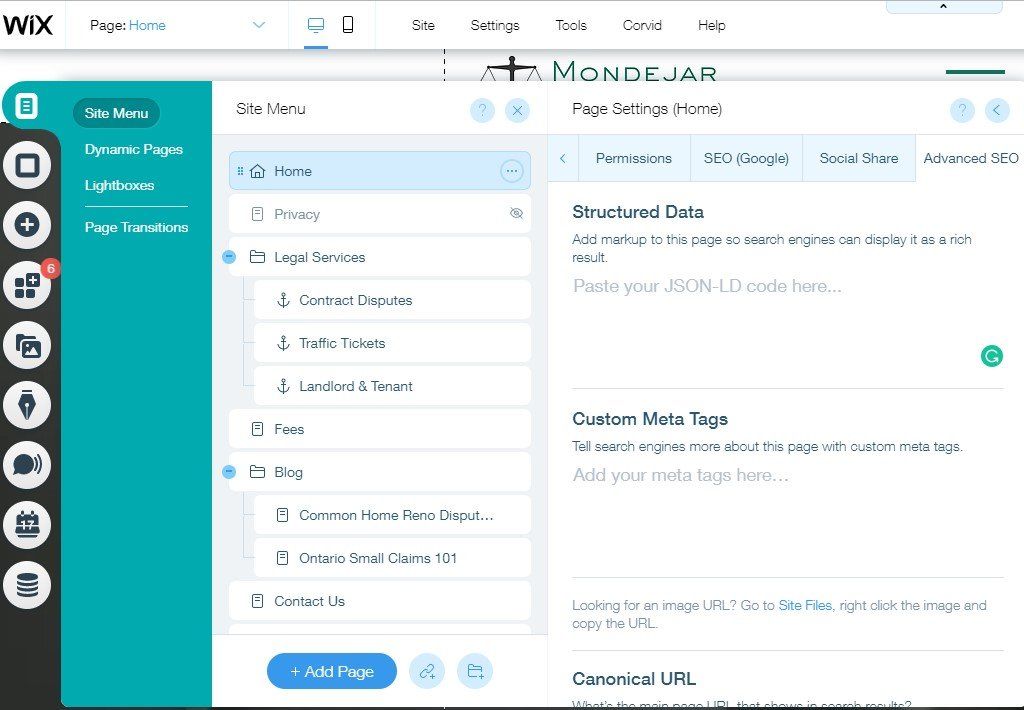
On Wix sites, add the markup code to the"Structured Data" section on the "Advanced SEO" tab of "Menus and Pages" button of the site editor.
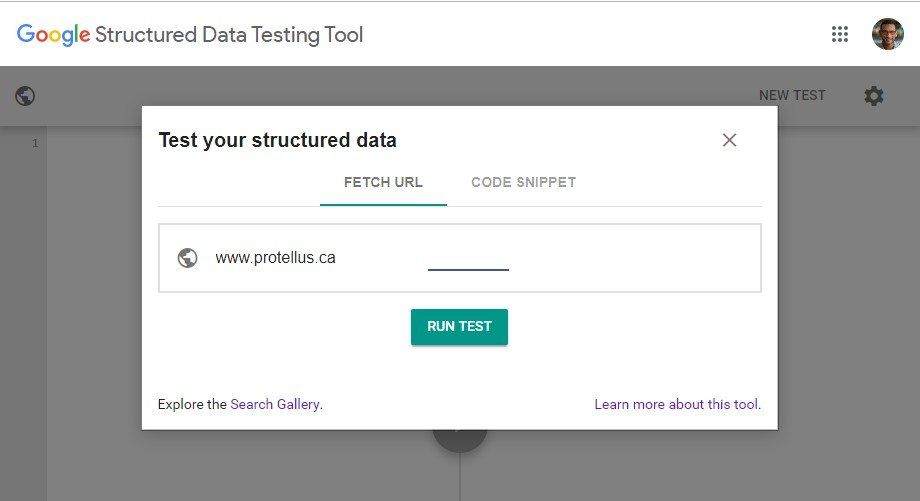
Test page to validate markup
After the markup is added to your page header and the page is re-published, use Google's Structured Data Testing Tool to verify that the data is added correctly.
Local Business schema markup overlaps Google My Business
If you have already claimed and verified your business profile with Google My Business, you most likely have already entered many of the properties associated with the Local Business markup into your Google My Business profile. It is therefore unnecessary to duplicate the data in Google My Business with schema markup. According to Google:
"Google My Business Info is authoritative. Contact markup on your official website will not overwrite data provided via Google My Business. "