What is Page Speed Optimization and Why You Should Care
Stop customers from ditching your website with Google PageSpeed Insights
to measure web page load time and then identify and fix the issues preventing your visitors from having an exceptional user experience.
Why does page load time matter?
Page load time matters because it can affect your bottom line. Many case studies show that slower page load times hurt key website metrics such as abandonment rate, bounce rate, conversion rate, and others. Those metrics, in turn, have been shown to affect sales, customer satisfaction, and even costs.
Some example findings include:
- Big Commerce,
the e-commerce platform provider, found that a 1-second delay decreases customer satisfaction by about 16%
- In 2018, the BBC reported that for every additional second a page takes to load, 10% of users leave.
- Akamai Technologies, a global leader in CDN services, found that 53 percent of mobile site visitors will leave a page that takes longer than three seconds to load. In that same study, they found that a 100 ms delay in load time could result in a 7% drop in conversion rate.
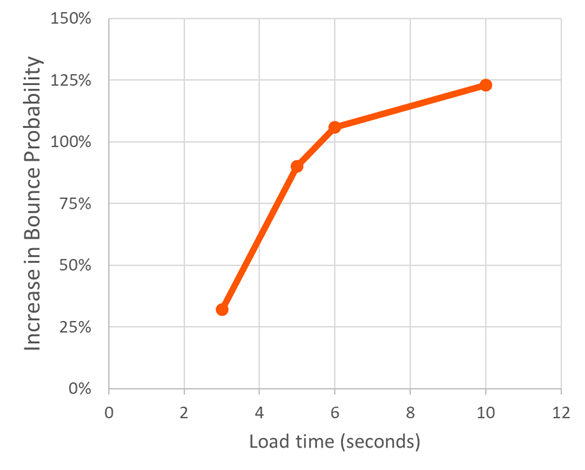
- Google found that bounce probability doubles when the website load time increases to 5 seconds.
When visitors abandon your website or don't convert because of performance, your missing revenue opportunities, hurting your brand image, and increasing costs as determined visitors access your business through other, more expensive channels.
Google Lighthouse, what is it?
Lighthouse is an open-source tool provided by Google and considered by many to be the gold-standard for measuring website performance. It evaluates a website's performance in five different categories - Performance, Progressive Web App, Accessibility, Best Practices and SEO.
This article focuses on the first category - page performance, which quantifies the user experience by measuring the page load time as the indicator of how quickly the site responds and the user can interact with the site.
How to check Google Page Speed?
One way to get a clear assessment of your page's performance without being influenced by factors introduced by your visitor's connection, such as signal strength and network activity, is to use the Google PageSpeed Insights
tool.
What does the Google Page Speed measure?
The page speed performance score combines six different weighted measurements into one number that characterizes how quickly your site responds and how quickly the user can interact with the website.
The six measurements and their weights in decreasing importance are:
- Time to Interactive - is the time before a user can interact with a page. (5x)
- Speed Index - shows how quickly the contents of a page are visibly populated. (4x)
- First Contentful Paint - marks the time at which the first text or image is painted. (3x)
- First CPU Idle - First CPU Idle marks the first time at which the page's main thread is quiet enough to handle input. (3x)
- First Meaningful Paint - measures when the content above the fold is visible. (1x)
- Estimated Input Latency - How long it takes for a page to respond to user input. (0x)
Note these measurements and weighting factors may change as Google continues to optimize and fine-tune the measures for accuracy and relevance.
What is a good Google Page Speed score?
Google assigns a Performance score between 0 and 100
using a log-normal distribution derived from real website performance data from the HTTP archive. Therefore,
- A score of 50 means your website is in the top 25% of all sites.
- A score of 70 means your website is in the top 10% of all site.
- A score of 100 means your website is in the top 2% of all sites.
Why is the desktop score different than the mobile score?
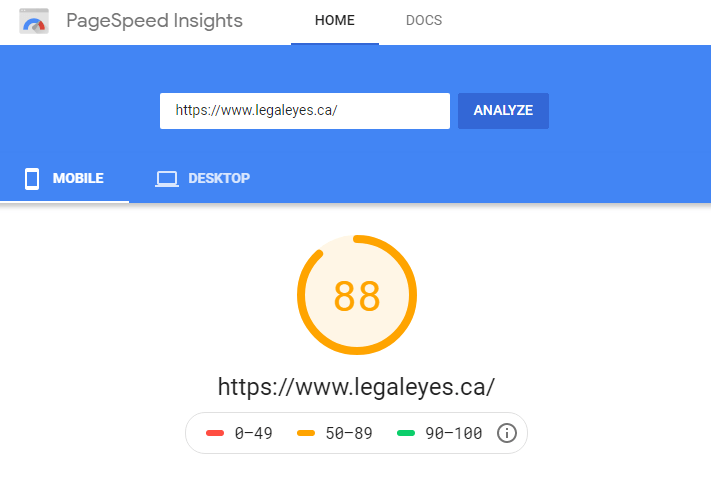
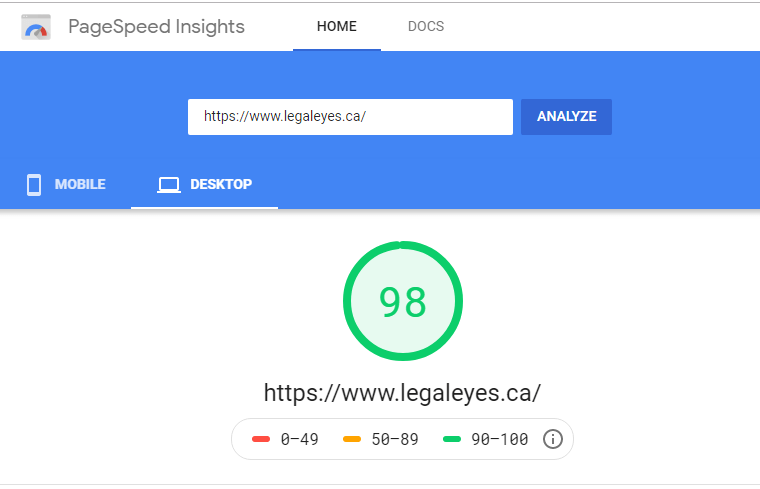
PageSpeed Insights scores your page with two different simulations - one simulating a user on a mobile device and the other reproducing a desktop environment.
The mobile scoring simulates a user with a lower-end device operating on a slower 3G network while the desktop measurement reflects a higher speed connection. As a result, sites generally score lower for mobile compared to desktop.
You have the score, then what?
In addition to scoring the web page, PageSpeed provides suggestions to improve your score, such as lazy-loading images, serving images in next-gen formats, eliminating render-blocking resources, removing unused CSS and minifying JavaScript code.
Conclusion
Today, customers have many options for products and services and have little patience for poor consumer experience. As a business owner, it's just as essential to deliver an exceptional online experience as it is in person. Google PageSpeed helps you identify where improvements are needed.
Keep exploring web marketing
- Web design company
Internet Marketing Consultant Can Help
I'm Mike, the founder of Protellus, and I help small business owners in Canada and the US to grow their businesses profitably by developing and implementing affordable internet marketing systems that reach, attract, nurture and convert more of your ideal customers.
Connect today if you want to grow your business and need help with your website, social media or email marketing.
Do you need internet marketing services?
Let's discuss how we can help you reach new audiences and grow your business by improving your existing website or with a complete website solution. There's no obligation and no cost.
Want to Invigorate your marketing?
Thank you for contacting us.
We will get back to you as soon as possible.
We will get back to you as soon as possible.
Oops, there was an error sending your message.
Please try again later.
Please try again later.
Protellus provides complete online marketing solutions to help small businesses leap from struggle to stride.
© 2020 Protellus. All rights reserved.